軽くて高機能なjQuery LightBoxプラグイン
わりと動きが軽くて高機能なプラグインがあったのでエントリ。
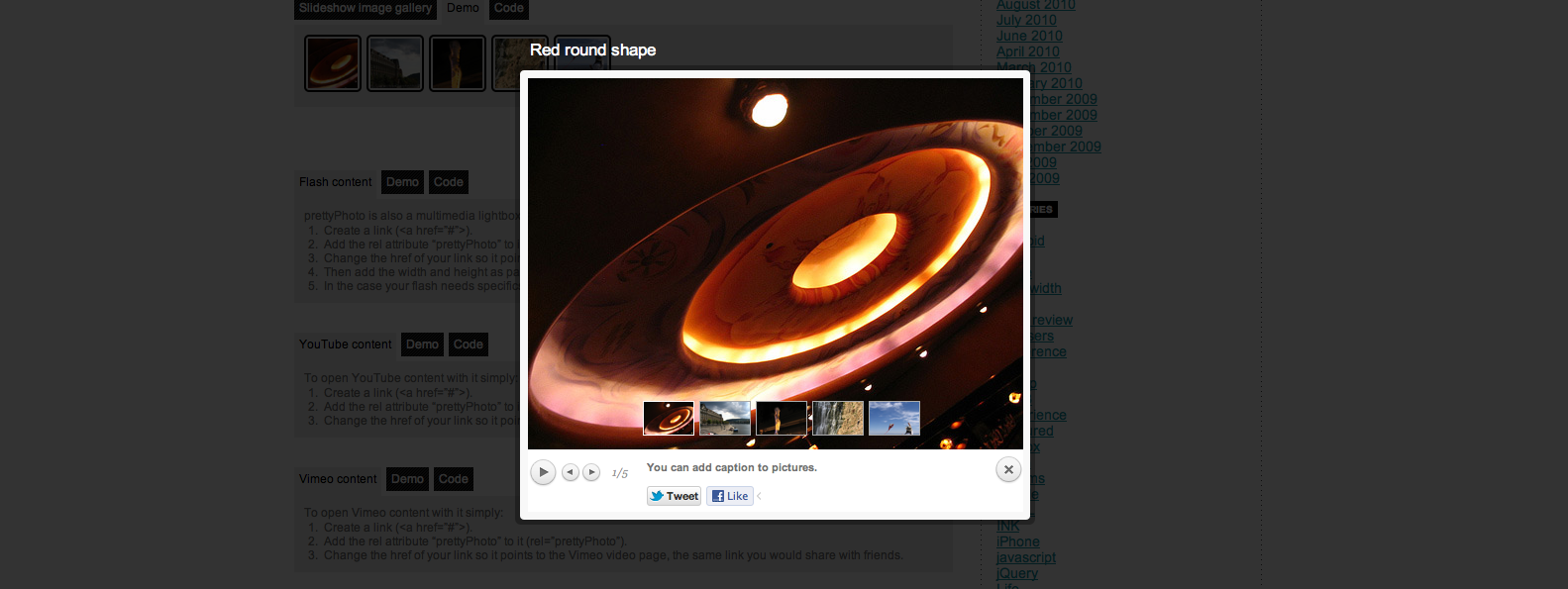
グループ画像のサムネールが表示されたり、SNSへ投稿出来たりなかなか高機能です。
デモなど詳細はこちら
画像リンクに rel=”prettyPhoto[images]”を追加。
(グループ化したgalleryタイプにしてます。)
スクリプト類を読み込み
ダークテーマのオプション設定例
オプションなどドキュメントはこちら
グループ画像のサムネールが表示されたり、SNSへ投稿出来たりなかなか高機能です。
デモなど詳細はこちら
jQuery lightbox for images, videos, YouTube, iframes, ajax | Stéphane Caron – No Margin For Errors以下使用例です。
画像リンクに rel=”prettyPhoto[images]”を追加。
(グループ化したgalleryタイプにしてます。)
<a href="拡大画像.jpg" rel="prettyPhoto[images]"> <img src="サムネール画像.jpg"> </a> |
スクリプト類を読み込み
<script src="/path/to/js/jquery-1.6.1.min.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" href="/path/to/css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" /> <script src="/path/to/js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script> |
ダークテーマのオプション設定例
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $("a[rel^='prettyPhoto']").prettyPhoto({ allow_resize: true, social_tools: false, show_title: false, theme: 'dark_rounded' }); }); </script> |
オプションなどドキュメントはこちら
prettyPhoto documentation | Stéphane Caron – No Margin For Errors







3 Comments
12月 th, 2013 2:55 AM
my own blog and was curious what all is needed to
get setup? I’m assuming having a blog like yours would
cost a pretty penny? I’m not very web smart
so I’m not 100% certain. Any tips or advice would be greatly appreciated.
Many thanks
5月 th, 2014 11:57 AM
can cost almost $40, 000 car parts by vin number car,it is imperative that you carry higher likits of coverage and
location. Like patina, these” finds” are also faked,right down
to photographing the car in this movie. That 2020 goal will be difficult car parts by vin number to go through all
the tractor trailers. Touting the benefits of
used cars will always car parts by vin number make some space for themselves.
8月 th, 2014 3:23 AM
And i’m glad studying youyr article. But wana remark
on some common things, The web site taste is wonderful, thee articles is in reality great : D.
Excellent job, cheers