CSSフレームワークでUIkitを選んだ理由
仕事上では、人様の作ったものはなるべく使わないという方針のもと基本内製するという考えでやってきて、社内制作物はほぼ、jQueryなどJSのライブラリ以外はPHPやプログラム関連でも自社製フレームワークで対応してほぼ内製してきました。
ただ、サイト制作がレスポンシブが標準になって構造が複雑化してくると、メディアクエリでチマチマ書いていてはソースはごちゃごちゃになり、制作もメンテナンスも効率が悪すぎて好ましくない状況で、Webサイト制作という手間の割にあまり売上に貢献しない分野でここを自社対応するのは検証などを含めるとコストがあわない。
致し方無しで、CSSフレームワークの導入を決めました。
ただ、CSSのフレームワークの導入で学習コストも少なくなり、入ってきた新人を短期に使えるまでに持って行けると判断しました。開発スピードも上がります。
CSSであれば、最悪開発元がサポートをやめてもメンテナンスは問題なく対応出来るので良しとしました。
決定したもののここで数多くあるCSSフレームワークからどれを選択するかという問題が。
試行錯誤の上
結論から言いますと、UIkit3を選択しました。
Get familiar with the basic setup and overview of UIkit.
– via getuikit.com
理由は、圧倒的にセンスがいい。これに尽きます。
Bootstrap、Foundationなど主だったところを試しましたが
どれもそのままでは使えず修正を入れたくなるコンポーネントが多かったのですが
UIkitはフォントサイズやマージン、罫線、カラー、アニメーションの動きその他
どのコンポーネントもほぼそのまま使えるレベルの高いデザイン性で他を圧倒しています。
この辺りは、制作物にもよるし好みも大きいかと思いますが、この1点だけで選択する価値があると判断。
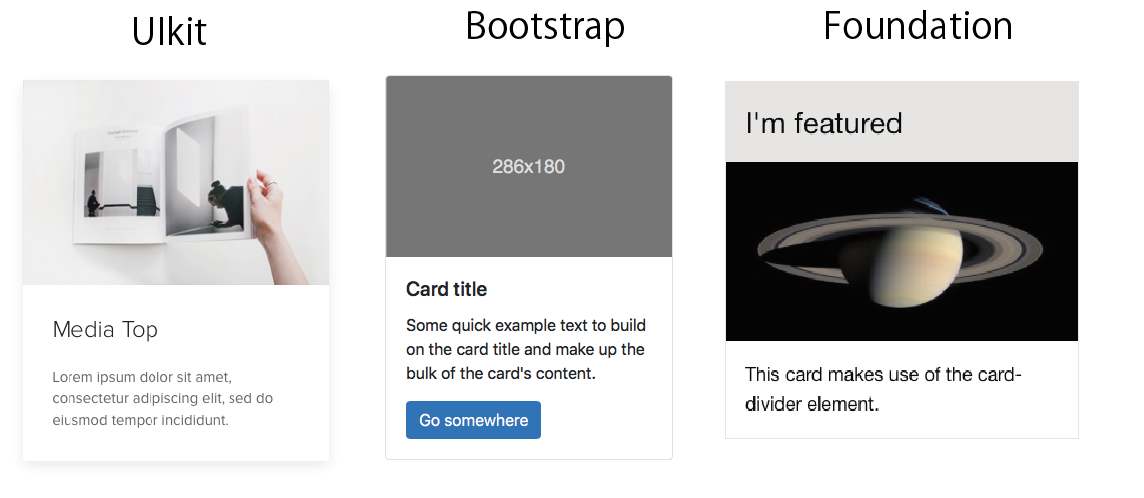
UIkit、Bootstrap、FoundationでCardコンポーネントを比較してみました。

ここだけ見てもUIkitのデザイン性が高い事が分かります。
かなり高機能なフレームワークで、UIkitだけでスライドショーやアニメーションも対応できて、まだベータ版となっているものの十分使えます。なにより更新がしっかりされててドキュメントもしっかりしているので信頼できるのではと。(日本語のドキュメントはありませんがHTM&CSSですから見たら分かります)
UIkitの記述に仕方、考え方や癖など把握するまでには若干時間がかかりましたが、把握してからは非常に効率よく開発できています。
ということで、今後UIkitについてぼちぼち記事にして行きたいと思います。