TwitterクライアントHootSuite(Fluid版)をカスタマイズする
高機能なWeb版のTwitterクライアント、HootSuiteを最近使い始めました。
Web版なのでSafariやFirefoxでユーザスタイルを使えば
CSSで自分の好きなデザインに変えられるわけです。
エクストラもいろいろ出てます。
早い話、HootSuiteのテーマがイマイチなので変えたくなるわけです。
変えられるとなったら変えるのがオトコでございます。はい。
で、今回はブラウザのユーザスタイルではなく
配布されているFluid版(Macのみ)でやってみました。
デスクトップではTweetieのMac版のデザインが気に入っていたので
BlueSteelテーマをベースになるべく近づける方向で。
今回Macのみターゲットなので、Webkitベースの独自CSS使い放題でうれしすぎ。
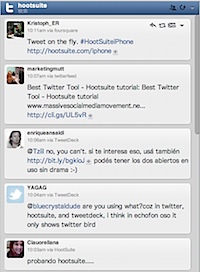
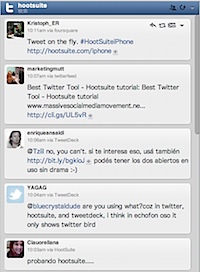
結果はこれ。

だいぶ見やすくなった…と思う。
せっかくなので設定ファイルを配布します。
ファイルの使い方は以下のようにするだけ。たったの3ステップ!w
HootSuiteを使ってない方はまずはユーザ登録してね。
でもってここでHootSuite Desktop (Fluid)をゲットします。
1.Fluid版HootSuiteを立ち上げログインしたら、テーマをBlueSteelに変更。
※左上のフクロウアイコンから、設定→テーマ で出来ます。
2.設定ファイルをダウンロード
3.ダウンロードした、Userstyles.plistを
ユーザ/ライブラリ/Application Support/
Fluid/SSB/HootSuite/Userstyles
に入れたらFluid版HootSuiteを再起動
以上です。
設定変更は、preference/Userstyles で。
CSSなので後はお好きなように。
Web版なのでSafariやFirefoxでユーザスタイルを使えば
CSSで自分の好きなデザインに変えられるわけです。
エクストラもいろいろ出てます。
早い話、HootSuiteのテーマがイマイチなので変えたくなるわけです。
変えられるとなったら変えるのがオトコでございます。はい。
で、今回はブラウザのユーザスタイルではなく
配布されているFluid版(Macのみ)でやってみました。
デスクトップではTweetieのMac版のデザインが気に入っていたので
BlueSteelテーマをベースになるべく近づける方向で。
今回Macのみターゲットなので、Webkitベースの独自CSS使い放題でうれしすぎ。
結果はこれ。

だいぶ見やすくなった…と思う。
せっかくなので設定ファイルを配布します。
HootSuite – CamCam
ファイルの使い方は以下のようにするだけ。たったの3ステップ!w
HootSuiteを使ってない方はまずはユーザ登録してね。
でもってここでHootSuite Desktop (Fluid)をゲットします。
HootSuite – Apps and Plugins
1.Fluid版HootSuiteを立ち上げログインしたら、テーマをBlueSteelに変更。
※左上のフクロウアイコンから、設定→テーマ で出来ます。
2.設定ファイルをダウンロード
3.ダウンロードした、Userstyles.plistを
ユーザ/ライブラリ/Application Support/
Fluid/SSB/HootSuite/Userstyles
に入れたらFluid版HootSuiteを再起動
以上です。
設定変更は、preference/Userstyles で。
CSSなので後はお好きなように。







3 Comments
7月 th, 2010 4:01 PM
これ、SafariでもSafariStandのSite Alterationで流用できるわけですよね?(後で試します)
角丸やりたいんですが、Firefoxだと -moz-border-hogehogeが反映されないような。CSSってそういうものなんですかね…(^^;
7月 th, 2010 5:09 PM
おかげさまでFluidを何となく把握しましたよ。(^_^;)
Safariでしたら、CSS部分だけ抜き取ってそのまま使えるはずです。
ただ、HootSuiteのCSSクラス名があまりユニークではないので
他のサイトに影響するかも知れません。
(なので私はFluidでやったりしてw)
Firefoxだと、webkit系のCSSが使えないので修正が必要ですね。
-moz-border-radius: 10px !important; でもでめですかね?
10月 th, 2014 11:46 AM